How Internet Explorer 6 was surreptitiously killed by a few engineers at YouTube. Written by Chris Zacharias on 2019-05-01.
The bittersweet consequence of YouTube’s incredible growth is that so many stories will be lost underneath all of the layers of new paint. This is why I wanted to tell the story of how, ten years ago, a small team of web developers conspired to kill IE6 from inside YouTube and got away with it.
I do not recall the exact triggering event that led to our web development team laying out plans to kill IE6 over lunch in the YouTube cafeteria. Perhaps it was the time I pushed out a CSS stylesheet that included an attribute selector on a semi-supported HTML element. Any reasonable web developer would expect this to be ignored by browsers not up to the task. This was not the case with older flavors of IE. Under very specific conditions, an attribute selector on an unsupported HTML element in IE would create an internal recursion that would at best, cause the browser to crash and at worst, trigger a blue screen of death. Or perhaps it was the hundredth time one of our software engineers had innocently pushed out an <img> tag with an empty src attribute. Nobody joining the team could be expected to know that in early versions of IE, the browser would load the root path “/” for empty src attributes. The <img> tag would suddenly behave like an <iframe>, loading our homepage and all of its dependent resources in what could become an exponentially expanding recursive loop. Whenever an empty image tag found its way on to the homepage, it was all-hands-on-deck emergency to locate and replace the offending code before we melted our servers into paperweights.
Regardless of whatever the event at that time was, it had been brutal and it had been IE6 related. IE6 had been the bane of our web development team’s existence. At least one to two weeks every major sprint cycle had to be dedicated to fixing new UI that was breaking in IE6. Despite this pain, we were told we had to continue supporting IE6 because our users might be unable to upgrade or might be working at companies that were locked in. IE6 users represented around 18% of our user base at that point. We understood that we could not just drop support for it. However, sitting in that cafeteria, having only slept about a few hours each in the previous days, our compassion for these users had completely eroded away. We began collectively fantasizing about how we could exact our revenge on IE6. One idea rose to the surface that quickly captured everyone’s attention. Instead of outright dropping IE6 support, what if we just threatened to? How would users react? Would they revolt against YouTube? Would they mail death threats to our team like had happened in the past? Or would they suddenly become loud advocates of modern browsers? We openly daydreamed about cubicle workers around the world suddenly inventing creative “business” reasons for needing upgraded browsers. Grandparents would hold their technically savvy grand-kids hostage, demanding they fix their “YouTubes”. What had begun as a team therapy session started to materialize into an actual plan, a plan we quickly realized we were uniquely positioned to execute on.
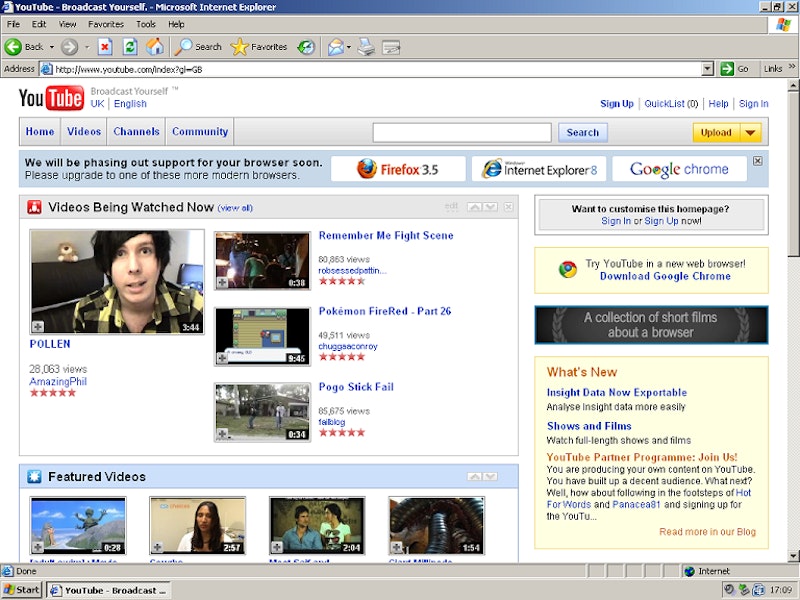
The plan was very simple. We would put a small banner above the video player that would only show up for IE6 users. It would read “We will be phasing out support for your browser soon. Please upgrade to one of these more modern browsers.” Next to the text would be links to the current versions of the major browsers, including Chrome, Firefox, IE8 and eventually, Opera. The text was intentionally vague and the timeline left completely undefined. We hoped that it was threatening enough to motivate end users to upgrade without forcing us to commit to any actual deprecation plan. Users would have the ability to close out this warning if they wanted to ignore it or deal with it later. The code was designed to be as subtle as possible so that it would not catch the attention of anyone monitoring our checkins. Nobody except the web development team used IE6 with any real regularity, so we knew it was unlikely anyone would notice our banner appear in the staging environment. We even delayed having the text translated for international users so that a translator asking for additional context could not inadvertently surface what we were doing. Next, we just needed a way to slip the code into production without anyone catching on.

The IE6 Deprecation Banner on YouTube in 2009
It turned out that a handful of us had entered YouTube at an interesting time… several months after YouTube had been acquired by Google but before Google had begun deeply integrating YouTube into their larger organization. The early YouTube engineers were rightfully territorial and initially hesitant to adapt to Google’s infrastructure and norms. With their penchants for gray-hat hacking, fast cars, and hard whiskey and an uncommon number of piercings, tattoos, and minor arrest records, many had been rejected during previous Google interviews. Ending up at YouTube instead, they found themselves breaking their backs to stay ahead of exponentially growing traffic while having to constantly defend against critics explaining how Google Video would imminently kill them. By the time they were acquired into Google, many of these engineers had come to view their outcast identity as a critical component of their eventual success.
To cement their authority over the YouTube codebase during the integration into Google, the early engineers created a specialized permission set called “OldTuber”. OldTuber granted you the ability to completely bypass the new Google-oriented code enforcement policies, enabling anyone holding it to commit code directly to the YouTube codebase, with only the most glancing of code reviews from anyone. No need for code readability. No need for exhaustive tests. No need for maintaining code coverage. If you broke the site by improperly wielding OldTuber status, it was on your head and you would lose the privilege immediately, if not your job. So you just had to be a good citizen and never break the site. Our boss, an early YouTube engineer himself, had gone out of his way to ingratiate the web development team with the rest of the early YouTube engineers. Through his efforts, a couple of us eventually found ourselves in possession of OldTuber status, despite never having been a part of the original team. It was like we were just walking down the street when someone mistook us for valets and handed us the keys to their Ferrari. For better or for worse, we were not exactly the types to just hand the keys back and walk away. We saw an opportunity in front of us to permanently cripple IE6 that we might never get again. If this went at all wrong, a number of us would surely be fired. Our most renegade web developer, an otherwise soft-spoken Croatian guy, insisted on checking in the code under his name, as a badge of personal honor, and the rest of us leveraged our OldTuber status to approve the code review. The code merged into production and our banner went live a few days later.
The first person to come by our desks was the PR team lead. He was a smart, dapper man who was always bubbling with energy and enthusiasm. Except this time. This time he was uncharacteristically prickly. He had come in on an otherwise normal day to find email from every major tech news publication asking why the second largest website on the planet was threatening to cut off access to nearly a fifth of its user base. Fortunately for us, the publications had already settled on a narrative that this was a major benefit to the Internet. By their call, YouTube was leading the charge towards making the web a faster, safer experience for all of its users. The entire PR team had Macs running Chrome and could not even see what we had done, let alone issue comments to the press on any of it. They were caught completely unaware. We eagerly told them everything about what we had launched and helped them craft the necessary talking points to expand on the narrative already established by the media. Satisfied that he could get back in front of the story, the PR team lead turned and warned us to never do anything like this without telling him first. He did not want to let great public relations opportunities like this slip by ever again.
Next came the lawyers. Two senior lawyers sprinted over to our desks in a state of buttoned-down panic. They immediately demanded that we remove the banner. We explained how we would need the SREs to do an emergency push and that it would take at least a few hours to do. Frustrated, one of the lawyers asked “Why did you have to put Chrome first?” Confused, I explained that we did not give any priority to Chrome. Our boss, in on the conspiracy with us, had thoughtfully recommended that we randomize the order of the browsers listed and then cookie the random seed for each visitor so that the UI would not jump around between pages, which we had done. As luck would have it, these two lawyers still used IE6 to access certain legacy systems and had both ended up with random seeds that placed Chrome in the first position. Their fear was that by showing preferential treatment to Chrome, we might prick the ears of European regulators already on the lookout for any anti-competitive behavior. While the lawyers conceded that nothing we had done would have likely risen to that level of offense, it had happened on their watch and they did not appreciate that. I repeatedly cleared the cookies in my copy of IE6 and showed the browsers reshuffling with each refresh. Content with the demonstration, the lawyers quickly retreated back to their desks without any further concerns.
I expected the next people to be the engineering managers and that they would be the angriest given how clearly we had abused our OldTuber status. Suspiciously, nobody came by that day. The next day, a handful of engineers stopped by to congratulate us on the launch of the banner after reading articles around the Internet, but that was it. I asked my boss if he was getting any blowback and he shrugged, indicating that nobody had pulled him aside yet. It seemed that for the moment we were in the clear. Surprised and unable to make sense of this, I probed one of the managers about what he thought about the banner launching. He responded “Oh, I just figured you guys copied the banner that Google Docs had put up.” I was confused. How could Google Docs have beaten us to the punch on this? I opened up Google Docs in IE6 and sure enough, a banner very much like ours was showing at the top. It implored their users to upgrade to avoid breaking features in terms similarly vague to ours.
I had met a few engineers on the Google Docs team while working on some shared Javascript libraries. I reached out to one and asked how they had arrived at the decision to launch their own banner. He explained to me that they had been wanting to deprecate IE6 support for a long time but their managers would not let them for the same reasons we had always heard. One of their engineers testing in IE6 had noticed the YouTube banner pretty shortly after it went live and immediately took it to their manager as evidence as to why they should do the same. Shortly thereafter, the Google Docs engineers whipped up their own IE6 banner and pushed it into production, presumably under the mistaken assumption that we had done our diligence and had received all of the necessary approvals. The first time many Googlers heard chatter about IE6 banners was from email threads where other teams had begun asking if they could deprecate IE6 like Google Docs had. Luck would have it that this had included many of our managers. Amazingly, we had somehow bypassed detection as the originators of the IE6 banner inside of Google.
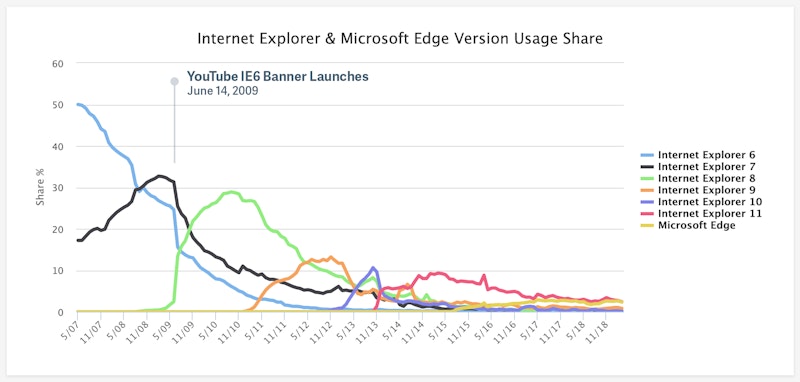
Eventually the YouTube engineering management did ask themselves how the decision to deprecate IE6 was ultimately made, given it happened so quickly and seemed conspicuously premature for a media site of our scale and with such a wide user base. Once they realized what had happened, they cornered our boss for details, grappled with the consequences of our actions and begrudgingly arrived at the conclusion that the ends had justified the means. Between YouTube, Google Docs, and several other Google properties posting IE6 banners, Google had given permission to every other site on the web to add their own. IE6 banners suddenly started appearing everywhere. Within one month, our YouTube IE6 user base was cut in half and over 10% of global IE6 traffic had dropped off while all other browsers increased in corresponding amounts. The results were better than our web development team had ever intended.

The Historical Share of Different IE Browser Versions (https://www.w3counter.com/trends)
We somehow got away with our plan to kill IE6 without facing any meaningful corrective action. Few people even knew we were involved at all and those that did, did not want to bring attention to it or risk encouraging similar behavior. At a beer garden in San Francisco, our boss, winking his hardest, made us swear to never do anything like this again. We agreed, toasted IE6 falling into single digit percentages, and never snuck anything into production again.